在数字化时代,网站已成为企业展示形象、拓展市场的重要窗口。而网站与原型设计作为网站建设的前期阶段,对整个项目成败起着至关重要的作用。本文将从网站与原型设计的重要性、设计原则、实现方法等方面进行探讨,以期为广大设计师提供有益的借鉴。
一、网站与原型设计的重要性

1. 提升用户体验

网站与原型设计关注用户需求,通过对页面布局、交互设计、视觉呈现等方面的优化,使网站更加符合用户的使用习惯,从而提升用户体验。据权威机构调查,良好的用户体验可以提高用户忠诚度,降低跳出率,为企业带来更多潜在客户。
2. 降低开发成本
在网站开发过程中,原型设计可以帮助开发者提前发现问题,减少后期修改,降低开发成本。原型设计还能为团队成员提供清晰的开发方向,提高工作效率。
3. 提高项目成功率
网站与原型设计是项目成功的关键因素之一。一个优秀的原型设计能够准确传达项目需求,确保开发团队按照预期目标进行开发,从而提高项目成功率。
二、网站与原型设计原则
1. 以用户为中心
网站与原型设计应以用户需求为核心,关注用户在使用过程中的痛点,提供便捷、易用的功能。
2. 简洁明了
界面简洁、布局合理,减少用户认知负担,提高操作效率。
3. 兼容性
确保网站在不同设备、浏览器上都能正常访问,满足用户多样化需求。
4. 可扩展性
设计时应考虑到未来可能的功能扩展,为后续优化留出空间。
三、网站与原型设计实现方法
1. 研究用户需求
通过问卷调查、访谈等方式了解用户需求,为设计提供依据。
2. 构建用户画像
根据用户需求,描述用户的基本特征、使用习惯等,以便在设计过程中更好地满足用户需求。
3. 设计原型
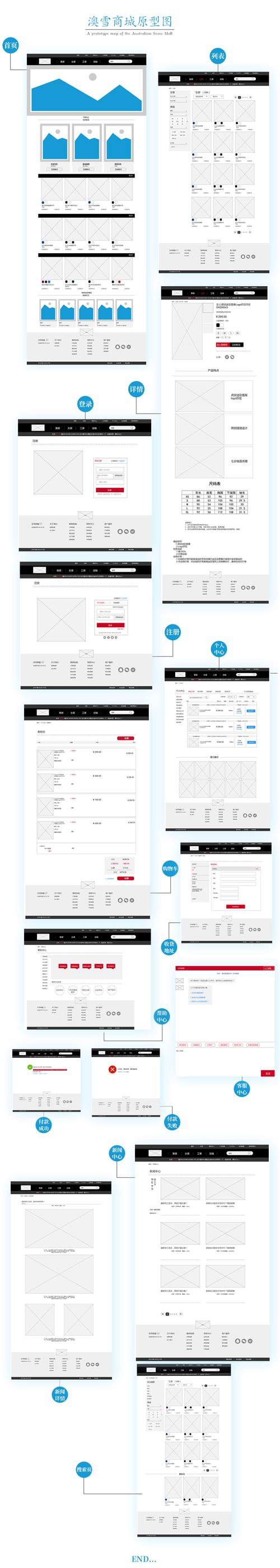
使用原型设计工具(如Axure、Sketch等)制作网站原型,包括页面布局、交互效果、视觉元素等。
4. 评估与优化
对原型进行评估,分析存在的问题,不断优化设计。
5. 导出开发文档
将原型导出为开发文档,包括HTML、CSS、JavaScript等代码,方便开发团队进行开发。
网站与原型设计是打造优质用户体验的基石。只有深入理解用户需求,遵循设计原则,才能设计出符合用户心理、提升企业竞争力的网站。在数字化时代,让我们共同努力,打造更多优秀网站,为用户提供极致的在线体验。