1、共同点: 都须要设置表单各项的name属性。 都能快速网络表单数据 都能够获取到隐蔽域(<input type="hidden" />)的值 都不能获取禁用状态(disabled)的值
2、不同点: FormData属于原生的代码;serialiaze是jQuery封装的方法 FormData可以网络文件域(<input type="file"/>)的值,而serialize不能。如果有文件上传,则必须利用FormData, 得到的结果的数据类型不一样。

二、 serialize() 函数

jQuery 的 serialize() 函数能够一次性获取到表单中name属性的数据,可序列化表单值创建 URL 编码文本字符串,它的语法格式如下: $('表单id').serialize(),serialize() 函数的其他特点:
1、该方法是 jQuery 封装的,利用时必须引入 jQuery
2、利用 serialize(),各表单域必须有 name 属性,由于name属性的值没有参数的键,就不可能天生键值对,并且name属性名称一定要按照后台接口文档在设置
3、利用该方法得到的结果是一个查询字符串构造:name=value&name=value
4、该方法 能够 获取 隐蔽域的值
5、该方法不能得到 禁用状态的值
6、该方法不能得到文件域中的文件信息,以是不能完成文件上传
三、FormData 函数
FormData是HTML5工具,目前可兼容大多主流的浏览器,但不兼容低版本IE浏览器。与普通的Ajax比较,利用FormData 的最大优点便是可以异步上传二进制文件。通过ajax异步提交表单数据,可实现文件上传
(一)、把稳事变:
提交 FormData 工具,不能利用 GET 办法,详细以接口文档为准,formdata 是一个二进制数据,在掌握台无法直接打印输出 ,创建的 FormData工具可以直接提交给接口。
1 form表单加 enctype="multipart/form-data";
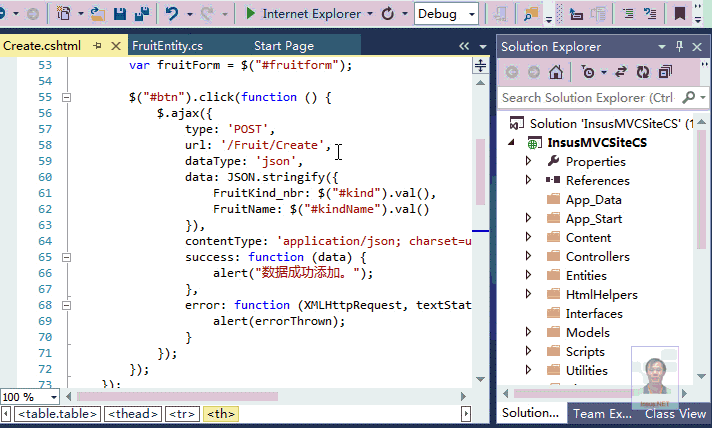
2 ajax加 processData: false,contentType: false,
(二)、Formdata的两种利用场景:
1.网络表单 --所有--数据:通报form工具: let formdata = new FormData(form)
2.只要网络文件数据 --- 单独的追加文件数据:formdata.append('文件参数的键',文件工具)