在数字化时代,手机已经成为人们日常生活中不可或缺的工具。随着智能手机的普及和移动互联网的快速发展,手机网站设计的重要性愈发凸显。一个优秀的手机网站设计不仅能提升用户体验,还能为企业带来更多的流量和商机。本文将从用户体验和技术实现两个方面,探讨如何打造卓越的手机网站设计。
一、用户体验:设计核心

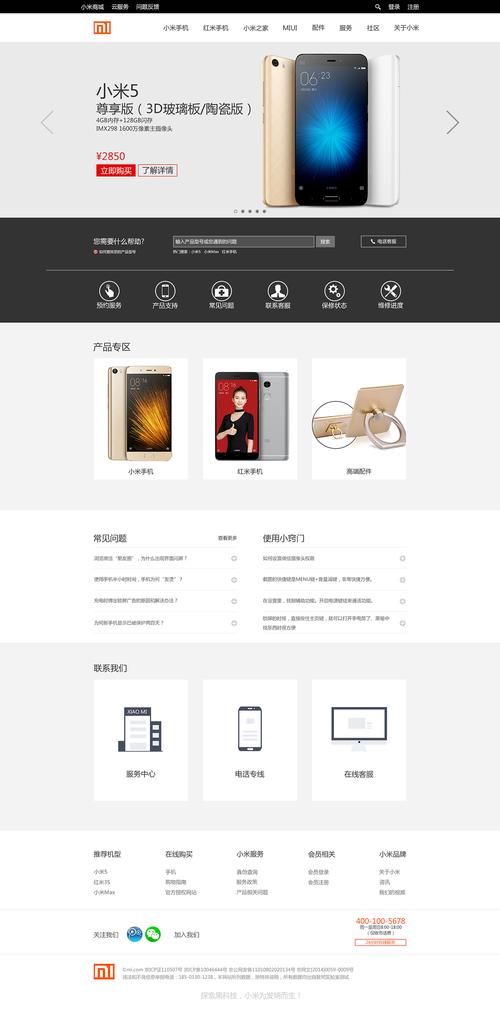
1. 简洁明了的界面

手机屏幕较小,用户在浏览网站时需要快速获取信息。因此,简洁明了的界面设计至关重要。通过合理的布局和色彩搭配,让用户一眼就能找到所需内容,提高浏览效率。
2. 优化导航结构
清晰的导航结构有助于用户快速找到目标页面。在设计手机网站时,要充分考虑用户的浏览习惯,合理安排导航栏的位置和内容。采用扁平化的设计风格,减少层级,简化操作步骤。
3. 适应用户设备
不同用户使用的手机型号、操作系统和分辨率各异,因此,手机网站设计要具备良好的兼容性。通过响应式设计,使网站在不同设备上均能正常显示,确保用户体验的一致性。
4. 提高加载速度
随着用户对网站速度的要求越来越高,加快手机网站的加载速度成为设计的关键。优化图片、脚本和样式表等资源,减少HTTP请求,采用CDN加速等技术手段,提升网站加载速度。
5. 重视交互设计
交互设计是用户体验的重要组成部分。在设计手机网站时,要注重按钮、图标等元素的交互效果,使操作更加便捷。关注用户的反馈,不断优化交互体验。
二、技术实现:助力卓越设计
1. HTML5
HTML5是当前主流的手机网站开发技术,具有丰富的API和良好的兼容性。通过HTML5,可以实现丰富的动画效果、多媒体播放等功能,提升网站的表现力。
2. CSS3
CSS3是CSS的升级版,提供了更多的样式和动画效果。在设计手机网站时,利用CSS3可以实现流畅的动画、过渡效果,提升用户体验。
3. JavaScript
JavaScript是手机网站开发的重要技术,可以实现动态交互和数据处理。通过JavaScript,可以实现表单验证、页面跳转、数据加载等功能,丰富网站的功能性。
4. 响应式设计框架
响应式设计框架如Bootstrap、Foundation等,可以帮助开发者快速搭建手机网站。这些框架提供了丰富的组件和样式,方便开发者进行设计和实现。
5. 移动端优化技术
针对移动端优化的技术,如Lazy Loading(懒加载)、Progressive Web App(PWA)等,可以帮助开发者提升网站的性能和用户体验。
打造卓越的手机网站设计需要从用户体验和技术实现两个方面入手。只有将两者有机结合,才能为用户提供优质的浏览体验,为企业带来更多的价值。在这个过程中,我们要紧跟技术发展趋势,不断创新,以满足用户日益增长的需求。