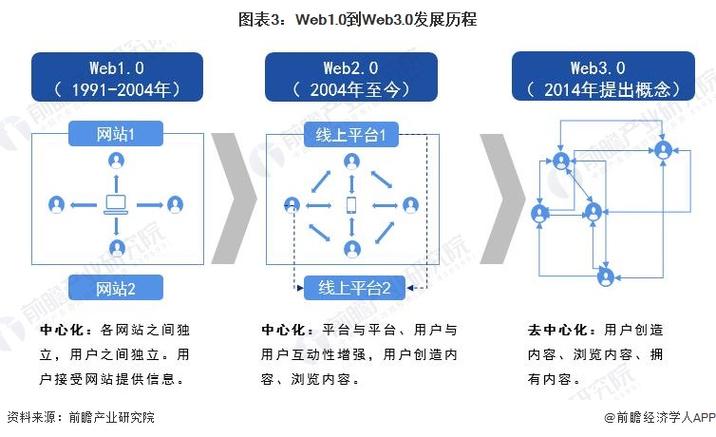
随着互联网技术的飞速发展,网站设计也在不断地演变。从最初的Web 1.0到如今的Web 3.0,网站设计经历了从静态到动态、从单一到多元、从中心化到去中心化的过程。本文将回顾网站设计的发展历程,探讨其背后的技术变革和设计理念。
一、Web 1.0时代:静态网页的兴起

Web 1.0时代(1991-2004)是互联网发展的初期阶段。这一时期,网站主要以静态网页为主,内容更新缓慢,交互性较弱。HTML语言的出现使得网页设计变得简单易行,人们开始意识到互联网的巨大潜力。

在这一阶段,网站设计主要注重信息的展示,强调内容的丰富性和信息的准确性。代表性设计包括雅虎(Yahoo!)和谷歌(Google)等门户网站,它们以目录式的结构为用户提供便捷的信息检索服务。
二、Web 2.0时代:动态交互与用户体验
Web 2.0时代(2004-2010)标志着互联网从信息时代迈入互动时代。这一时期,网站设计开始注重用户体验和动态交互,以博客、微博、社交网络等为代表的新型网站形式涌现。
Web 2.0时代的设计理念主要体现在以下几个方面:
1. 用户参与:网站不再只是信息的展示平台,而是鼓励用户参与和互动。如新浪微博、腾讯***等社交平台,用户可以发布信息、评论、转发,形成了一个庞大的社交网络。
2. 个性化定制:根据用户需求,网站提供个性化的内容和服务。如淘宝、京东等电商平台,用户可以根据自己的喜好选择商品,实现个性化购物。
3. 界面美观:Web 2.0时代的网站设计注重界面美观和用户体验。设计师开始关注色彩、字体、布局等因素,以提升网站的视觉效果。
4. 互动性强:网站通过***、音频、动画等形式丰富内容,增强用户粘性。如优酷、爱奇艺等***网站,用户可以在线观看电影、电视剧,实现即时互动。
三、Web 3.0时代:去中心化与智能互联
Web 3.0时代(2010至今)是互联网发展的新阶段。这一时期,网站设计以去中心化、智能互联为核心,强调用户数据的安全和隐私保护。
Web 3.0时代的设计特点如下:
1. 去中心化:网站不再依赖于中心化的服务器,而是通过区块链等技术实现去中心化存储和传输。如以太坊(Ethereum)等平台,用户可以自主控制自己的数据和资产。
2. 智能互联:网站设计注重人工智能、大数据等技术,实现智能推荐、个性化服务等。如阿里巴巴的“淘宝精灵”、百度的“百度大脑”等,为用户提供智能化的服务。
3. 用户体验至上:Web 3.0时代,用户体验依然是设计的重要考量因素。设计师关注用户行为、心理需求,为用户提供更加便捷、舒适的使用体验。
4. 数据安全与隐私保护:随着互联网的普及,用户数据安全成为重要议题。Web 3.0时代,网站设计注重数据安全与隐私保护,确保用户信息安全。
网站设计从Web 1.0到Web 3.0的演变,体现了互联网技术的飞速发展和设计理念的不断创新。在未来的发展中,网站设计将继续探索新技术、新理念,为用户提供更加优质、个性化的服务。