html如何使图片浮动至段落的左边或右边
1、使用css中的flaot属性就可以了,首先打开Dreamweaver,创建html文件:
2、然后先给页面设置背景颜色,创建段落两个段落,段落上面设置2张图片的float属性,分别让它们左右浮动,值为left和right,最后打开浏览器:

3、打开浏览器后即可看到效果,两张图片分别浮动在文本的左右两边,文字则是围绕在图片周围.。以上就是在html中让图片浮动的方法:

html如何使图片浮动至段落的左边或右边
1、使用css中的flaot属性就可以了,首先打开Dreamweaver,创建html文件:
2、然后先给页面设置背景颜色,创建段落两个段落,段落上面设置2张图片的float属性,分别让它们左右浮动,值为left和right,最后打开浏览器:
3、打开浏览器后即可看到效果,两张图片分别浮动在文本的左右两边,文字则是围绕在图片周围.。以上就是在html中让图片浮动的方法:
1、首先打开软件,并创建一个新的html文件。
2、创建新文件后,设置页面背景颜色。
3、在新文件中创建段落一,或者选择一个段落。
4、再引入图片并设置图片大小,这里就可以设置图片浮动至段落的左边。
5、创建段落二,或者选择一个新的段落。
6,再次引入图片并设置图片大小,同时设置图片浮动至段落的右边。
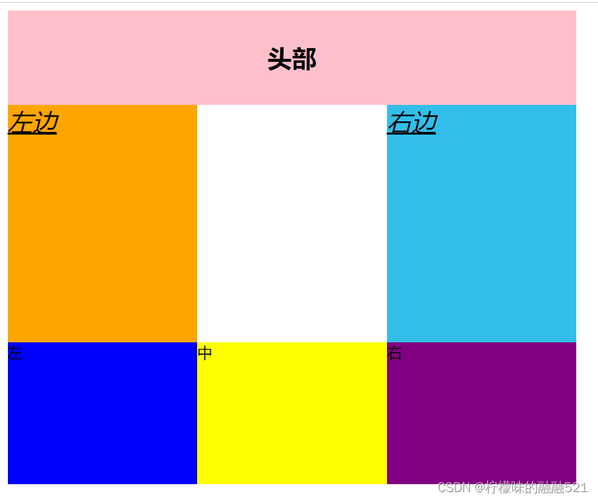
div+css里面左浮动,右浮动,到底是什么意思
浮动和清除浮动一般用在DIV+CSS布局时,通常情况下使用DIV+CSS布局,文档中的对象都是从上自下依次排列,比如你写<divid="a"></div><divid="b"></div>那么默认情况下id为b的div排在a的下方,我们称这种布局为标准流,设置浮动后对象就脱离了标准流,就像水面上的漂浮物一样,不再严格的按照标准流排列。浮动的取值如下:left:对象浮在左边right:对象浮在右边clear清楚左,,右浮动。。。例如下面的代码:<divid="container"><divid="left"></div><divid="right“></div><divid="bottom></div></div>此时leftrightbottom3个div是从上到下排列,如果我们给left添加一个浮动属性float:left,那么3个div会从左到右排列,这是因为left的浮动也会影响到后面的对象,如果我们给bottom添加一句clear:both,那么bottom就不会再排在right的右边了,这是因为我们用clear:both清除了前面浮动对象对bottom的影响