随着互联网技术的飞速发展,网站设计已经成为企业竞争的重要手段。在众多设计风格中,全屏类网站设计以其独特的视觉效果和沉浸式体验,逐渐成为潮流趋势。本文将从全屏类网站设计的特点、优势以及如何实现等方面进行探讨,以期为企业提供有益的参考。
一、全屏类网站设计的特点

1.视觉效果震撼

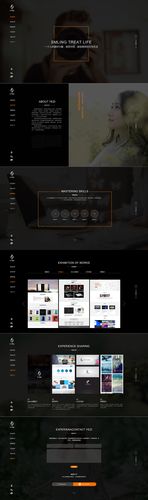
全屏类网站设计采用全屏布局,将整个屏幕作为展示区域,充分展现设计者的创意。通过运用大图片、***、动画等元素,使网站视觉效果震撼,给人留下深刻印象。
2.沉浸式体验
全屏类网站设计注重用户体验,通过全屏布局,使用户在浏览过程中仿佛置身于一个全新的虚拟世界。这种沉浸式体验有助于提高用户粘性,增强品牌形象。
3.突出重点内容
全屏类网站设计强调内容的重要性,通过全屏布局,将重点内容置于屏幕中央,使用户一目了然。这种设计手法有助于提高信息传递效率,降低用户阅读成本。
4.适配性强
全屏类网站设计采用响应式布局,能够适应不同终端设备,如电脑、平板、手机等。这使得全屏类网站具有广泛的受众群体,提高了企业的市场竞争力。
二、全屏类网站设计的优势
1.提升品牌形象
全屏类网站设计具有独特的视觉效果和沉浸式体验,有助于提升企业品牌形象。在众多企业中,拥有一个独具特色的网站,可以增强用户对品牌的认知度。
2.提高用户粘性
全屏类网站设计注重用户体验,通过沉浸式体验,使用户在浏览过程中产生共鸣。这种共鸣有助于提高用户粘性,降低用户流失率。
3.增强信息传递效率
全屏类网站设计强调重点内容,使用户在浏览过程中能够快速获取所需信息。这种设计手法有助于提高信息传递效率,降低用户阅读成本。
4.提高网站转化率
全屏类网站设计通过提升用户体验,降低用户流失率,从而提高网站转化率。在竞争激烈的市场环境中,提高网站转化率对企业发展具有重要意义。
三、如何实现全屏类网站设计
1.合理运用全屏布局
全屏布局是全屏类网站设计的核心,设计者应根据网站内容和目标用户,合理运用全屏布局。在保证视觉效果震撼的注重用户体验。
2.精选优质素材
全屏类网站设计需要运用大图片、***、动画等元素,设计者应精选优质素材,确保内容质量。合理运用素材,使网站更具吸引力。
3.注重细节处理
细节决定成败,全屏类网站设计在注重整体效果的也要关注细节处理。如字体、颜色、布局等,都要符合用户审美需求。
4.响应式布局
全屏类网站设计应采用响应式布局,以适应不同终端设备。设计者需关注不同设备下的浏览效果,确保用户在不同设备上都能获得良好的体验。
全屏类网站设计已成为打造沉浸式用户体验的新潮流。企业应把握这一趋势,通过合理的设计手法,提升品牌形象,提高用户粘性,从而在激烈的市场竞争中脱颖而出。