在数字化时代,网站界面设计已经成为吸引用户、提升用户体验的关键因素。i网站,作为一个典型的现代网站,其界面设计融合了艺术与科学,为用户提供了既美观又实用的浏览体验。本文将深入探讨i网站界面设计的艺术与科学,分析其设计理念、色彩运用、布局结构以及交互设计等方面,以期为广大网站设计师提供借鉴与启示。
一、设计理念

i网站界面设计秉承了简洁、直观、易用的设计理念。简洁意味着界面元素少而精,去除不必要的装饰,让用户能够迅速找到所需信息;直观则强调界面布局清晰,操作流程简单,降低用户的认知成本;易用则要求在保证功能完整的基础上,优化交互体验,提升用户满意度。

二、色彩运用
色彩在网站界面设计中具有举足轻重的地位。i网站采用了和谐、舒适的色彩搭配,既符合审美需求,又符合用户心理。以下为i网站色彩运用的几个特点:
1. 色彩搭配和谐:i网站以白色为背景,搭配蓝色、绿色等辅助色,形成清新、自然的视觉效果。
2. 色彩象征意义:i网站将蓝色用于导航栏、搜索框等关键操作区域,寓意着稳重、可靠;绿色用于按钮、图标等提示性元素,表达出友好、便捷。
3. 色彩层次分明:i网站在色彩运用上注重层次感,通过渐变、对比等手法,使界面更加丰富、生动。
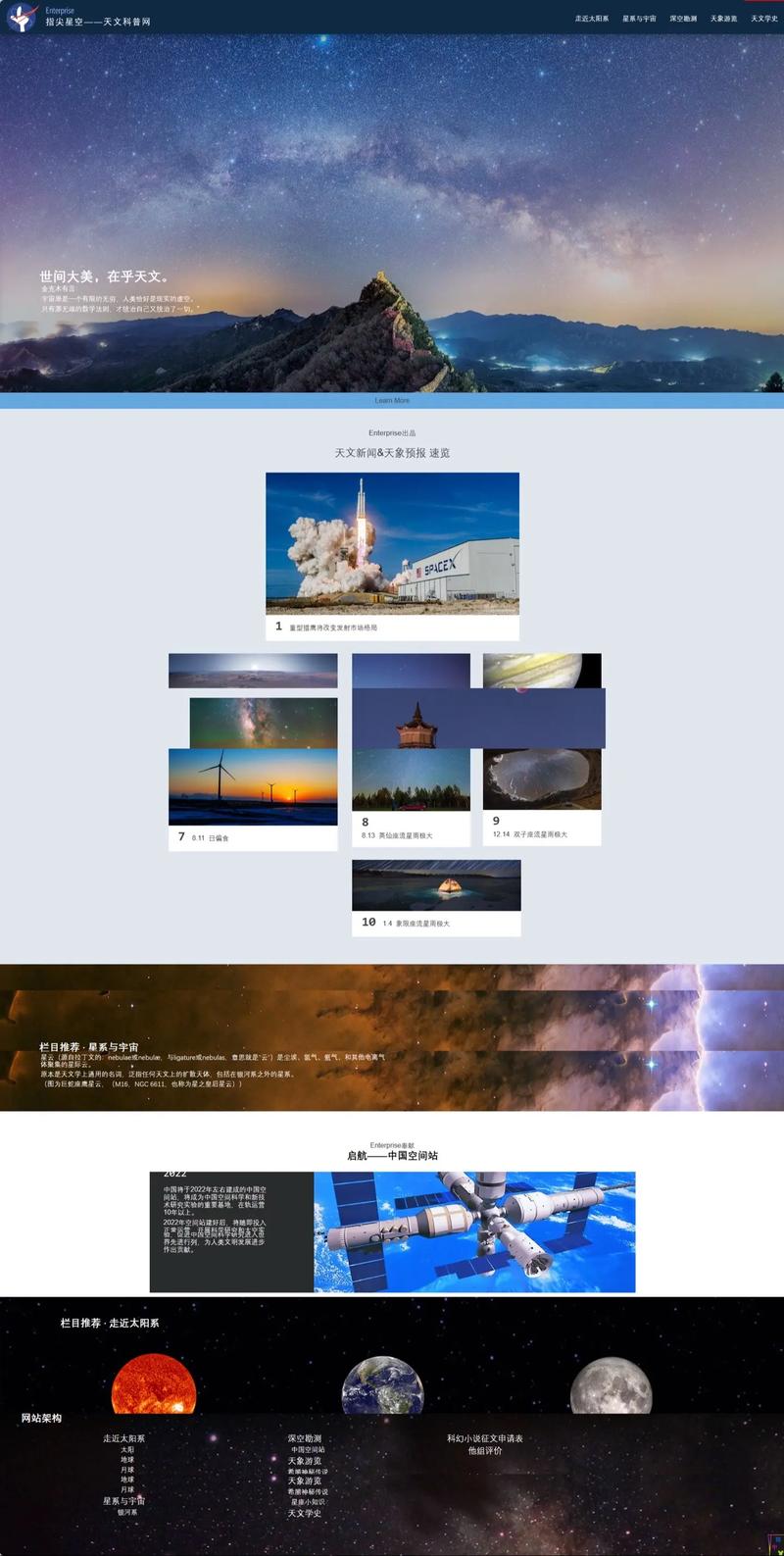
三、布局结构
i网站界面布局结构合理,充分考虑了用户浏览习惯。以下为i网站布局结构的几个特点:
1. 上下结构:i网站采用上下结构,顶部为导航栏,底部为版权信息,中间为主体内容区域。
2. 主体内容区域:i网站将主体内容区域分为左右两部分,左侧为图片、***等视觉元素,右侧为文字描述,形成视觉焦点。
3. 模块化设计:i网站采用模块化设计,将页面划分为多个功能区域,方便用户快速找到所需信息。
四、交互设计
i网站界面交互设计充分考虑了用户体验,以下为i网站交互设计的几个特点:
1. 按钮设计:i网站按钮设计简洁明了,颜色醒目,易于识别。
2. 提示性元素:i网站通过图标、文字提示等方式,引导用户进行操作。
3. 动画效果:i网站在关键操作环节加入动画效果,提升用户体验。
i网站界面设计在艺术与科学之间找到了平衡,为用户提供了既美观又实用的浏览体验。其设计理念、色彩运用、布局结构和交互设计等方面都具有借鉴意义。对于广大网站设计师而言,学习i网站界面设计,有助于提升自身设计水平,为用户提供更好的服务。
参考文献:
[1] 陈娟. 网站界面设计艺术与科学[J]. 科技视界,2017(12):159-160.
[2] 王立新. 网站界面设计中的色彩运用研究[J]. 美术大观,2018(12):181-182.
[3] 李婷婷. 网站界面布局设计策略探讨[J]. 现代商业,2019(02):200-201.