曾几何时,前真个页面布局一贯采取div,但是div本身并没有实际的意义,它只是定义了一个区域,而且这个区域是做什么的浏览器并不知道,不利于页面的SEO优化。
因此HTML5中新增的语义化标签就很好的办理了这个问题,当然它还有其他一些好处,接下来我们就一起来看看吧。

HTML5

语义化标签的优点
纵然在没有CSS的支持下,浏览器依然能呈现出良好的内容构造。
有利于SEO,语义化的标签更有利于爬虫去解析更多有效信息。
跨设备体验,不同设备都支持语义化标签,那么纵然在不同设备下依然可以有无缝体验。
便于代码开拓和掩护,语义化可以增加代码的可读性,让团队成员可以更好理解彼此的代码意图。
HTML5新增的语义化标签
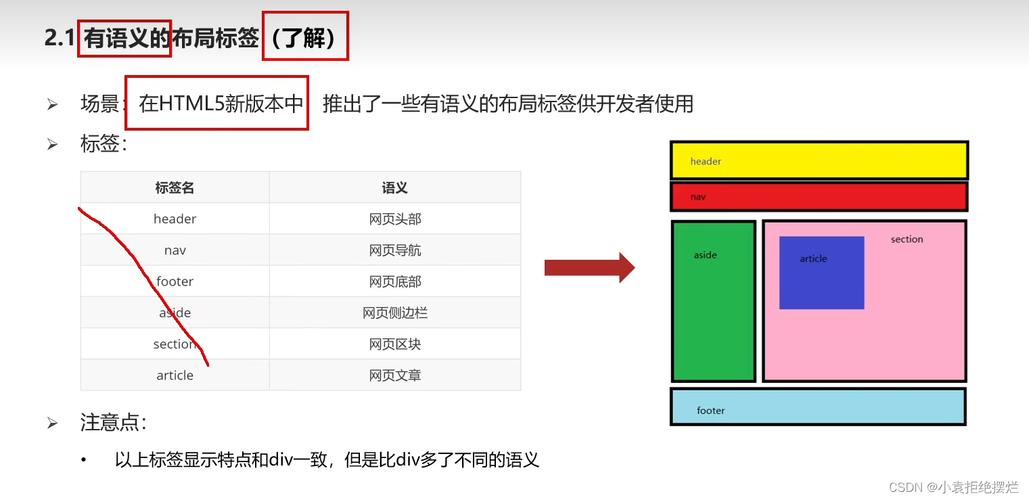
那么在HTML5中新增了哪些利于页面布局的HTML5标签呢?
我们先通过以下这张图来看看。
HTML5新增语义化标签
header标签
header标签表示页面或一个区域(section)的页眉部分,常日在里面包含h1-h6标签来利用。
我们直接通过代码来看看在浏览器上的效果。
header标签效果
footer标签
footer标签和header标签类似,表示页面或一个区域(section)的页脚部分,常日会将网站的证书,容许,版权协议等内容放在这块。
footer标签
hgroup标签
hgroup标签一样平常用于h1-h6标签的组合,比如主标题,副标题,三级标题的组合情形。
我们通过以下代码段来看看其代码组织形式。
hgroup标签
须要把稳的一点是,如果须要利用hgroup标签则担保在hgroup标签里至少有两个h标签,如果只有一个h标签,则该当去掉hgroup标签。
nav标签
nav标签紧张用于定义页面的导航部分,例如页面或者section中的侧边目录栏。
其利用办法如下代码段所示。
nav标签
aside标签
aside标签一样平常会指定网页的干系内容,交情链接等附注性的东西,类似于广告也可以利用aside标签。
main标签
main标签定义一个页面的紧张内容,在一个页面中只能利用一次。
article标签
article标签表示的是一个独立完全的内容区域,比如一张报纸的某个独立版块。
在article标签内部可以包含其他语义化标签,其基本利用如下所示。
article标签
section标签
section标签表示的是文档中内容的分节或分段,上述的article,nav或者aside实在都可以看做分外的section标签,如果能用article,nav,aside标签,最好不要用section标签。
section标签与与article标签可以相互嵌套,须要视详细情形而定。
结束语
如果你的布局还是只有div,那么看完了本日这篇文章后完备可以考试测验下新的HTML5标签噢。
感兴趣的同学可以加下我自己创建的Q群,大家相互学习互换,我也会尽力掩护好议论况,群号如下所示。
号码