随着互联网的普及,网站已经成为人们获取信息、交流互动的重要平台。一个优秀的网站不仅需要美观的页面设计,更需要便捷的导航系统。导航条作为网站的重要组成部分,其设计好坏直接影响用户的浏览体验。本文将探讨如何设计一个高效、实用的网站导航条。
一、明确设计目标

在设计网站导航条之前,首先要明确设计目标。一个优秀的导航条应具备以下特点:

1. 导航清晰:让用户一眼就能找到所需信息,减少用户在网站中的搜索时间。
2. 结构简洁:层次分明,避免用户在导航中迷失方向。
3. 个性化:与网站整体风格相协调,展现品牌特色。
4. 适应性:适应不同屏幕尺寸,满足移动端用户的浏览需求。
二、分析用户需求
了解用户需求是设计导航条的关键。以下是一些分析用户需求的方法:
1. 用户调研:通过问卷调查、访谈等方式,了解用户对网站的需求和期望。
2. 用户行为分析:通过分析用户在网站上的浏览轨迹,了解用户关注的热点内容。
3. 竞品分析:研究同类网站导航条的设计,吸取优点,避免重复。
三、布局与结构
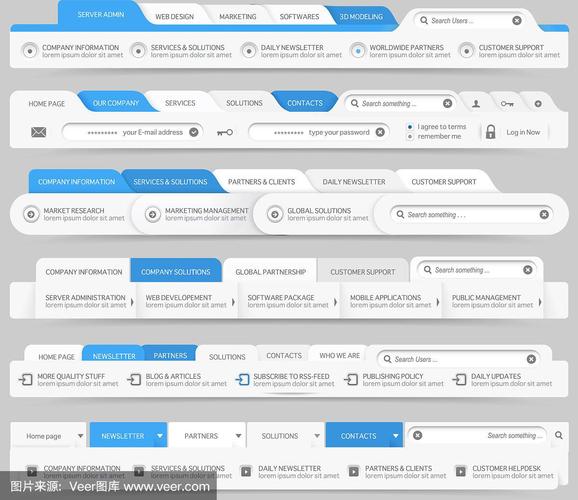
1. 导航条位置:通常位于页面顶部或侧边。顶部导航条便于用户快速浏览,侧边导航条适合内容丰富的网站。
2. 导航层次:根据网站内容,将导航分为一级导航、二级导航等。一级导航为网站核心内容分类,二级导航为一级导航下的子分类。
3. 导航元素:包括文字、图标、图片等。文字应简洁明了,图标应具有辨识度,图片应美观大方。
4. 导航交互:支持鼠标悬停、点击等交互方式,提高用户体验。
四、设计技巧
1. 颜色搭配:选择与网站整体风格相协调的颜色,避免过于花哨。
2. 字体选择:选择易于阅读的字体,如微软雅黑、宋体等。
3. 空间布局:保持导航条简洁,避免过多元素堆砌。
4. 响应式设计:适应不同屏幕尺寸,确保导航条在移动端也能正常显示。
五、案例分析
以下是一些优秀网站导航条案例分析:
1. 蘑菇街:顶部导航条,层次分明,颜色搭配简洁大方。
2. 网易***:侧边导航条,适应内容丰富的网站,用户可以快速找到感兴趣的***类别。
3. 阿里巴巴:顶部导航条,结合搜索框,方便用户快速查找商品。
总结
设计一个高效、实用的网站导航条需要充分考虑用户需求、布局与结构、设计技巧等因素。通过不断优化,使导航条成为网站的核心竞争力之一。在互联网时代,一个优秀的导航条将为网站带来更多的用户,提高用户体验,助力网站发展。