随着互联网的飞速发展,网站已经成为人们获取信息、进行交流的重要平台。而在这其中,导航栏作为网站的重要组成部分,其设计对于用户体验有着举足轻重的影响。一个优秀的导航栏不仅能够提升网站的访问效率,还能增强用户的粘性。本文将从设计原则、布局技巧和实际案例三个方面,探讨如何打造高效的导航栏。
一、设计原则

1. 简洁明了

导航栏的设计应以简洁明了为原则,避免过于繁杂。过多的按钮和分类会让用户感到眼花缭乱,降低访问效率。根据权威机构《用户体验设计指南》的研究,简洁的导航栏可以提高用户完成任务的效率。
2. 逻辑清晰
导航栏的分类和布局应遵循一定的逻辑顺序,方便用户快速找到所需信息。一般来说,可以将导航栏分为一级导航、二级导航和三级导航,使分类更加清晰。
3. 一致性
导航栏的设计应保持一致性,包括颜色、字体、按钮样式等。一致性有助于提升用户体验,减少用户在使用过程中的困惑。
二、布局技巧
1. 位置合理
导航栏的位置应放置在用户易于发现的位置,如网站顶部或左侧。根据调查,大部分用户习惯将目光聚焦于页面顶部,因此将导航栏放置在顶部可以更好地吸引注意力。
2. 分类明确
根据网站内容,合理划分导航栏的分类。例如,对于综合性网站,可以将导航栏分为***、娱乐、体育等类别;对于电子商务网站,可以将导航栏分为商品分类、促销活动、客户服务等。
3. 按钮合理
按钮的设计应简洁、美观,同时便于点击。在按钮尺寸、颜色和形状上,可根据网站的整体风格进行搭配。根据《用户体验设计指南》,按钮尺寸应大于44x44像素,以便用户轻松点击。
4. 动画效果
适当运用动画效果可以提升导航栏的趣味性和用户体验。例如,当鼠标悬停在按钮上时,可以改变按钮的颜色或添加阴影效果,使导航栏更加生动。
三、实际案例
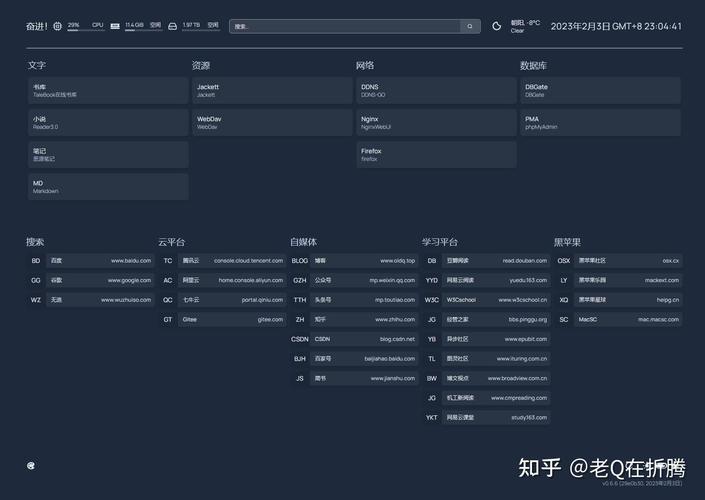
以某知名电商平台为例,其导航栏设计如下:
1. 位置合理:导航栏放置在页面顶部,方便用户快速找到。
2. 分类明确:将导航栏分为商品分类、促销活动、客户服务、帮助中心等类别。
3. 按钮合理:按钮尺寸适中,颜色搭配和谐,便于点击。
4. 动画效果:当鼠标悬停在按钮上时,按钮颜色变化,增加趣味性。
总结
高效导航栏的设计是提升网站用户体验的关键。在设计过程中,遵循简洁明了、逻辑清晰、一致性等原则,结合合理布局技巧,可以打造出符合用户需求的导航栏。通过以上分析,相信您对如何设计高效的导航栏有了更深入的了解。在实际操作中,不断优化和调整,让导航栏成为网站用户体验的黄金钥匙。