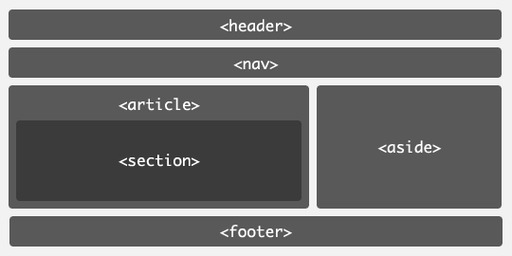
div+css的布局较table布局有什么>长处/h2>
div+css布局相对表格布局的优点:
1、符合W3C标准,结构、样式和行为分离,代码结构清晰明了,可维护性好;

2、布局精准,网站版面布局修改简单;

3、页面的加载速度快;
4、节省站点的空间、流量;
5、用只包含结构化内容的HTML代替嵌套的标签,提高搜索引擎对网页的搜索效率;
flex布局div里面的文字为什么是竖直的
flex布局是基于主轴和交叉轴的方向进行排列的。如果没有设置主轴方向和交叉轴方向,则默认为主轴方向为水平方向,交叉轴方向为竖直方向。
因此在一个flex布局的div中,如果没有设置主轴和交叉轴方向,那么文字会按照交叉轴方向进行排列,即竖直方向。如果想让文字按照水平方向排列,需要设置div的主轴方向为水平方向。
Flex布局默认是通过主轴和侧轴来排列元素的,如果没有设置主轴和侧轴的方向,主轴默认是水平方向,侧轴默认是竖直方向。因此,如果一个div使用了Flex布局且没有指定主轴和侧轴的方向,那么其中的文字就会默认排列在侧轴(竖直方向)上。
要改变这种排列方式,可以使用Flex布局的justify-content和align-items属性来设置主轴和侧轴的方向。