SEM(Search engine marketing,搜索引擎营销),则既包括了SEO,也包括了付费的商业推广优化。
本文紧张先容的是前端如何在代码上做SEO以及单页项目如何实现SEO。

要理解SEO,首先得理解搜索引擎的事情事理,其事理是比较繁芜,流程简化如下:

爬虫抓取网页内容
一样平常爬虫抓取页面内容是先从一个页面出发,从中提取出其他页面的链接,然后当作下一个要求的工具,一贯重复这个过程。以是要有良好的SEO,须要你在各大网站上拥有外链,这样会提高你的网站被搜索引擎爬虫的几率。
剖析网页内容
爬虫拿到HTML之后,就会对其内容进行剖析。一样平常须要进行去杂、分词、简历索引数据库。什么是索引数据库呢?大略地说便是记录一个词在哪些文档中涌现、涌现次数、涌现的位置等等。为什么要简历索引数据库呢?是为了快速查找。
搜索和排序
搜索会根据你输入的关键词,分别查询其对应的索引数据库,并对结果进行处理和排序。
前端编码的SEO网站构造
网站构造要清晰。一样平常网站的构造是树形的,一样平常分为三个层次:首页 → 频道页(列表页) → 文章页(详情页)。
网站的构造要扁平。构造层数越少越好,一样平常不要超过三层,搜索引擎一样平常到了第三层就不想连续深入地爬取了。多数的网站,例如掘金、雪球等,他们的网站构造是两层,他们的首页和频道页是同一个页面。
导航
页面该当要有简明的导航。导航可以让搜索引擎知道网站的构造,也可以让搜索引擎知道当前页面在网站构造所在的层次。 建议:
每一个页面都包含导航。对付内容较多的网站可以采取面包屑导航。链策应用笔墨链接,如果是图片,则通过alt属性奉告搜索引擎链接的指向。规范的URL
规范、大略、易理解的URL能让搜索引擎更好地抓取内容。建议:
同一个页面,只对应一个url 。多个url可以采取301进行重定向。url可以反应网页内容以及网站构造信息。例如www.a.com/blog、www.a.com/blog/123、www.a.com/article。url只管即便简短。只管即便减少动态url中包含的变量参数。提交Sitemap
Sitemap 可关照搜索引擎他们网站上有哪些可供抓取的网页,以便搜索引擎可以更加智能地抓取网站。
robot.***
搜索引擎爬行网站第一个访问的文件便是robots.***。在这个文件中声明该网站中不想被蜘蛛访问的部分,这样,该网站的部分或全部内容就可以不被搜索引擎访问和收录了,或者可以通过robots.***指定使搜索引擎只收录指定的内容。
合理的HTTP返回码
不同的返回码,搜索引擎的处理逻辑是不一样的。
如果站点临时关闭,当网页不能打开时,建议利用503状态。503可以奉告百度spider该页面临时不可访问,请过段韶光再重试。如果百度spider对您的站点抓取压力过大,请只管即便不要利用404,同样建议返回503。这样百度spider会过段韶光再来考试测验抓取这个链接,如果那个韶光站点空闲,那它就会被成功抓取了。有一些网站希望百度只收录部分内容,例如审核后的内容,累积一段韶光的新用户页等等。在这种情形,建议新发内容暂时返回403,等审核或做好处理之后,再返回正常状态的返回码。站点迁移,或域名改换时,请利用301返回。得当的title
title是见告搜索引擎网页的紧张内容。
每个网页该当有一个独一无二的标题,切忌所有的页面都利用默认标题标题要主题明确和精练,包含这个网页中最主要的内容,且不罗列与网页内容不干系的信息用户浏览常日是从左到右的,主要的内容该当放到title的靠前的位置百度建议描述:
首页:网站名称 或者 网站名称_做事先容/产品先容频道页:频道名称_网站名称文章页:文章标题_频道名称_网站名称得当的description
description是对网页内容的精练概括。这个标签存在与否不影响网页权值,只会用做搜索结果择要的一个选择目标。 百度推举做法:
为每个网页创建不同的description,避免所有网页都利用同样的描述网站首页、频道页、产品参数页等没有择要的网页最适宜利用description准确的描述网页,不要堆砌关键词,长度合理HTML语义化
HTML语义化是用标签和属性来描述内容。以是HTML语义化是SEO的基石。一样平常建议:
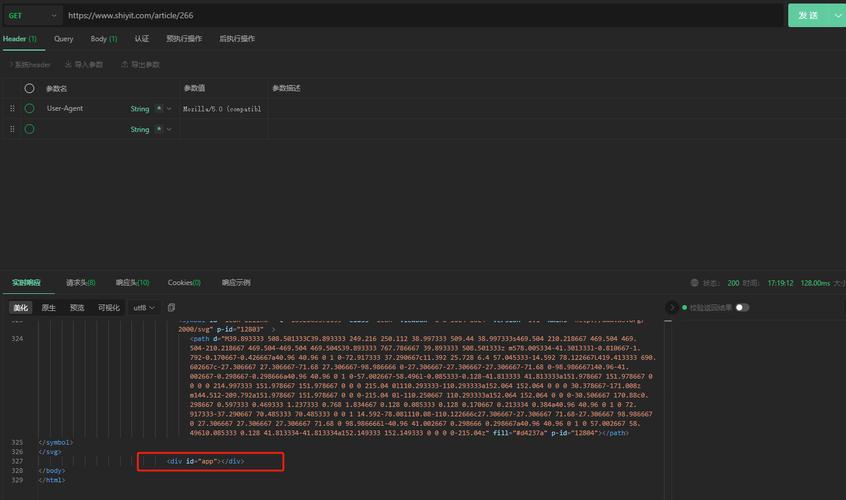
HTML构造要清晰和简洁跳转利用<a>标签,不要利用js跳转图片加alt解释文章用<article>标签承载...Vue单页项目的SEO目前,对付SEO支持比较好的项目方案是采取做事端渲染。以是如果项目有SEO需求,那么比较好的方案是做事端渲染。
如果你已经采取了前后分离的单页项目,而你的网站内容不须要AJAX去获取内容和展示内容,那么可以试试 prerender-spa-plugin 这个插件,这个插件是一个webpack插件,可以帮助你在打包过程中通过无头浏览器去渲染你的页面,并天生对应的HTML。当然这个方案适宜你的路由是静态的,并且路由数量非海量。
如果你的内容是AJAX动态获取的,那么vue单页项目可以试试 prerender ,这个是一个预渲染做事,可以帮你通过无头浏览器渲染页面,并返回HTML。这个方案和prerender-spa-plugin很相似,都是通过无头浏览器去渲染页面,不同的是渲染的机遇,prerender-spa-plugin是在打包过程中渲染,注定了其只能渲染静态路由,而prerender 是在要求时渲染,以是可以渲染动态的路由。下面我重点先容一下prerender方案。
prerender 的利用
1、安装
$ npm install prerender复制代码
2、启动做事 server.js
const prerender = require('prerender');const server = prerender();server.start();复制代码
3、测试
http://localhost:3000/render?url=https://www.example.com/复制代码
经由上面三个步骤,你就已经启动一个预渲染做事,并且会返回\公众www.example.com/\"大众的内容,全体过程还是比较大略的。其github官网上面还先容了它的许多中间件(Middleware),例如prerender-node (Express)、nginx.conf等,那么这个和 prerender 是什么关系呢?是否直策应用中间件就可以呢?下面先容prerender是如何事情的吧。
prerender方案的事理
首先做事端吸收到一个页面的要求,然后判断这个要求是否来自搜索引擎的爬虫,如果不是,则直接返回单页项目的HTML,按照普通单页项目的事情模式(客户端渲染),如果是,则把要求转发给prerender做事,prerender做事会通过无头浏览器进行预渲染,渲染完成把内容返回,这样爬虫就可以拿到有内容的HTML了。prerender中间件便是用来判断要求是否来自搜索引擎爬虫和转发要求的。
值得把稳的是,prerender做事是不包含无头浏览器的,以是须要自行安装chrome浏览器。因此,全体方案运行须要三部分:
chrome浏览器prerender做事prerender中间件那么prerender做事是怎么知道页面渲染已经完成的呢? Prerender做事通过打算未完成的要求数量,来确定页面何时完成加载。一旦未完成的要求数达到零,做事会等待一段韶光(默认500ms),然后保存HTML。
prerender的最佳实践
经由实践,要求一个经由prerender渲染的页面是韶光,快的时候约2s,慢的时候会长达8s。一样平常来说,要求韶光在3s以内是最好的。以是我从以下几个方面入手,探索prerender的优化方法。
减少资源要求的韶光
影响prerender渲染韶光的资源紧张有js要求资源和api要求资源,api要求韶光一样平常由后端决定,以是我考虑的是如何减少js资源要求韶光。一样平常prerender做事渲染的资源要求地址是由页面要求URL决定的,以是一样平常是线上的地址,如果我们把prerender做事支配在网站的做事器上,让prerender做事要求资源走本地,那么就可以缩短资源的要求韶光了。
如果你的线上做事是开启了CDN的话,那么资源走本地还有一个好处,便是可以节省CDN流量。
优化prerender选项
prerender供应了一些自定义的选项
pageDoneCheckInterval:这个参数是prerender检讨页面要求是否完成的定时器韶光,默认是500ms,即每500ms检讨未完成的要求数量是否为零,我将其修正为100ms,提高其检讨的频率。
waitAfterLastRequest:这个参数是末了一个要求完成之后等待的韶光,默认是500ms,紧张是要求完成之后,页面更新渲染须要韶光,立即返回的话,可能要求的数据来不及渲染,我将韶光修正为200ms。
prerender插件
httpHeaders —— 返回合理的HTTP状态码
添加httpHeaders这个插件,可以变动返回的HTML的HTTP状态码,添加办法如下
var prerender = require('prerender');var server = prerender()server.use(prerender.httpHeaders());server.start();复制代码
prerender通过识别在<head>中的<meta>标签来设置页面返回的HTTP状态码。
<meta name=\"大众prerender-status-code\"大众 content=\公众404\"大众>复制代码
如果你须要设置301重定向,可以这样做
<meta name=\"大众prerender-status-code\"大众 content=\公众301\公众><meta name=\"大众prerender-header\公众 content=\公众Location: http://www.xxx.com\"大众>复制代码
blockResources —— 无需等待图片资源
prerender是根据未完成的要求数来判断是否渲染结束的。但是我们给搜索引擎返回的HTML只须要渲染通过js动态增加的DOM,实在不须要渲染css或者渲染接口返回的图片的,我们来看下prerender在渲染中是否会要求这些资源。 prerender可以开启是否打印要求,开启办法如下:
var server = prerender({ logRequests: true});复制代码
开启之后就可以在掌握台看到要求了,要求里面是包含css和图片资源的。
2019-07-17T04:34:03.180Z - 47 http://xxx.com/css/chunk-f4a02584.da8dca38.css2019-07-17T04:34:03.180Z { source: 'network', level: 'error', text: 'Failed to load resource: net::ERR_INVALID_ARGUMENT', timestamp: 1563338043130.37, url: 'http://xxx.com/wefid/css/chunk-f4a02584.da8dca38.css', networkRequestId: '1000039068.65' }2019-07-17T04:34:03.924Z + 3 http://xxx.com/img/erweima_wx.a84d82ef.jpg2019-07-17T04:34:03.924Z + 4 http://xxx.com/img/erweima_wb.06971584.png复制代码
为什么prerender要等待这些资源呢?由于prerender做事还有一个强大的功能,那便是Prerender.com,其可以通过一个接口给你返回如下的东西:
网页的HTML文件网页的屏幕截图(视口或全屏)网页的PDF文件网页的HAR文件实行您自己的javascript并返回json和HTML很明显,这些功能是须要加载你所需的CSS或图片资源的,不然网页显示有问题。这个时候,如果你只须要知足SEO需求而不须要Prerender.com的功能的话,那么blockResources插件就可以派上用场了。插件添加办法如下:
var prerender = require('prerender');var server = prerender()server.use(prerender.blockResources());server.start();复制代码
利用blockResources插件之后,图片资源和字体资源会被abort(舍弃)。
自定义渲染结束韶光
如果你想更细粒化地掌握prerender的返回机遇,提前结束或者延后结束,那么可以利用这个标志window.prerenderReady。
首先须要设置window.prerenderReady为false,prerender在检测到window.prerenderReady为false之后,会等待你设置为true再返回结果。
<script> window.prerenderReady = false; </script>复制代码
当你渲染完成之后,一样平常在接口要求完成并渲染完成之后
window.prerenderReady = true;复制代码
这样你就可以更加自由地掌握渲染结束的机遇。
开启缓存
缓存这里有两个方面,一方面是HTTP缓存(浏览器缓存),另一方面是渲染结果缓存。
首先HTTP缓存可以让prerender做事不用频繁地发起资源要求,节省传输韶光。这个我就不展开将,我想讲的是渲染结果缓存。prerender中间件供应了两种缓存办法, redis 或者 memcached ,以redis为例:
$ npm install redis复制代码var redis = require(\"大众redis\"大众),client = redis.createClient();prerender.set('beforeRender', function(req, done) {client.get(req.url, done);}).set('afterRender', function(err, req, prerender_res) {client.set(req.url, prerender_res.body)});复制代码
你可以通过 beforeRender 和 afterRender 这两个钩子进行细粒化地掌握,对付内容变革频繁的不缓存或缓存韶光短,对付内容变革不频繁的设置永劫光缓存。开启缓存不仅可以加速返回韶光,还可以减轻做事器的压力。
统计和监控
统计和监控可以放在中间件的 afterRender 中进行。
prerender.set('afterRender', function(err, req, prerender_res) { if(err){ // 这里是缺点监控代码 // ... // return } let {headers: req_headers, originalUrl} = req let {headers: res_headers, body} = prerender_res // 这里是统计代码,可以保存要乞降返回的干系信息})复制代码
小结
通过以上的优化方法(除了自定义渲染结束韶光和开启缓存),我已经将HTML的要求韶光稳定在2.5s旁边。
总结以上便是我想讲的关于前端编码SEO的全部内容,总而言之,便是
得当的HTML标签和属性合理的HTTP状态码Sitemap & robot.***得当的渲染方案参考文章:
https://juejin.im/post/5d2d64f36fb9a07eba2c6f65