Web前端开拓做什么的?
网站的“前端”是直接与用户交互的部分,包括您在浏览网页时触摸的所有视觉内容——从字体到颜色,再到下拉菜单和侧边栏。这些视觉内容是由浏览器在解析、处理和渲染干系的 HTML、CSS 和 Java 文件后呈现的。

前端开拓正在创建上述网站面向用户的部分背后的代码,并构建框架以构建身临其境的用户体验。为此,开拓须要精通以下措辞、框架和工具库。

我须要学习前端开拓什么?
前端开拓须要学习 HTML、CSS 和 JavaScript。这是你在做之前必须学习的东西。除了这三点,你还须要学习网站性能优化、SEO和做事器真个根本知识,并利用各种工具进行赞助开拓和理论知识,包括代码可掩护性、组件易用性、分层语义模板、浏览做事器分层支持等。
1、HTML
HTML 是内容,也是最基本的。现在盛行HTML5设计,先学网页布局。要精通div、form table、ulli、p、span、font这些标签是最常用的,尤其是div和table,div用来布局,table也可以用来布局,但是不足灵巧,基本表用于处理数据。
2、CSS
CSS 是性能,用于美化 HTML 页面,为页面供应布局和格式。CSS须要精通float、position、width、height以及最大值和最小值,利用100%、overflow、margin、padding等。这些都是布局干系的样式,必须节制。
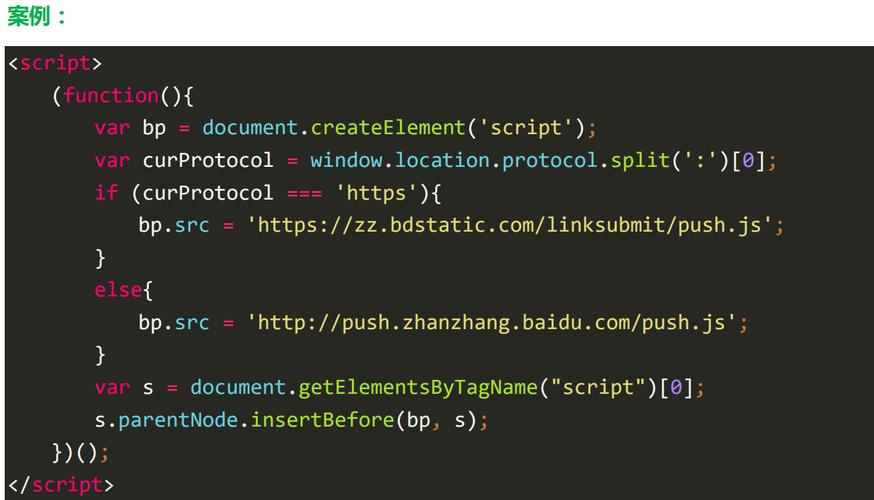
3、javascript
javascript是行为,不是所有的网页都必须有js,但是当你想实现一些很酷的功能和接口时,你须要涉及js。如果没有其他编程措辞的根本,可能要花点功夫去学习,建议先在线学习。之后,我建议立即阅读 JavaScript 措辞精要。
前端开拓的门槛实在没有那么高,与做事器端措辞先慢后快的学习曲线比较,前端开拓具有先快后慢的学习曲线。因此,前端开拓对付任何从事 IT 事情的人来说都是一个很好的出发点。